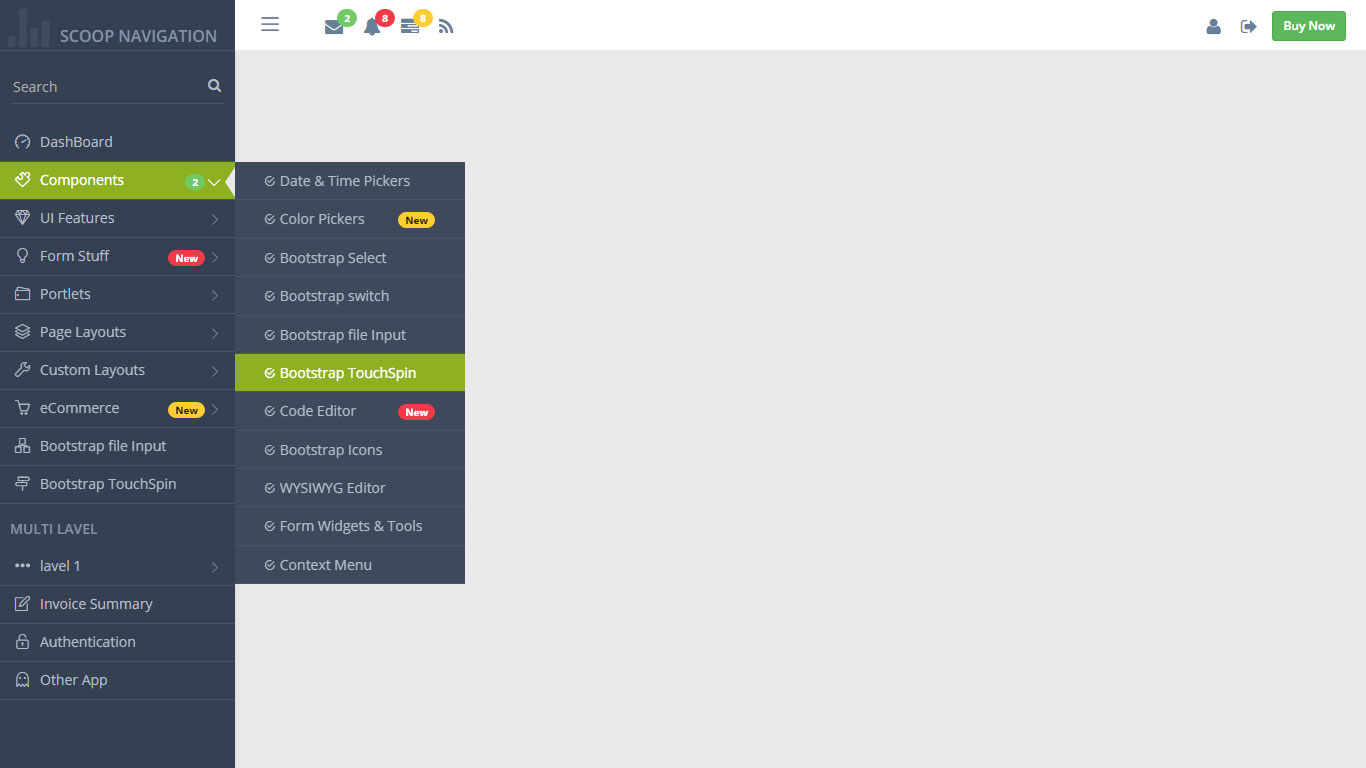
Bootstrap Responsive Side Menu With Submenu . Make submenus visible by added display:block when mouse. List group item heading wed. Today i’d like to show you how to create a collapsible html sidebar navigation using bootstrap 4 with some css and jquery. Yet another bootstrap code snippet to create a sidebar menu with submenu. It creates fancy side navigation with colorful hover. // or close to 0px to inner ul submenu. Responsive side menu with bootstrap 5.side menu is a navigation component providing a clear way for navigating complex websites with lots. Some placeholder content in a paragraph below the heading and date.
from jsmithmoore.com
Yet another bootstrap code snippet to create a sidebar menu with submenu. List group item heading wed. Make submenus visible by added display:block when mouse. Responsive side menu with bootstrap 5.side menu is a navigation component providing a clear way for navigating complex websites with lots. Some placeholder content in a paragraph below the heading and date. It creates fancy side navigation with colorful hover. Today i’d like to show you how to create a collapsible html sidebar navigation using bootstrap 4 with some css and jquery. // or close to 0px to inner ul submenu.
Bootstrap sidebar menu with submenu on hover
Bootstrap Responsive Side Menu With Submenu Today i’d like to show you how to create a collapsible html sidebar navigation using bootstrap 4 with some css and jquery. Make submenus visible by added display:block when mouse. Yet another bootstrap code snippet to create a sidebar menu with submenu. Some placeholder content in a paragraph below the heading and date. // or close to 0px to inner ul submenu. Responsive side menu with bootstrap 5.side menu is a navigation component providing a clear way for navigating complex websites with lots. List group item heading wed. Today i’d like to show you how to create a collapsible html sidebar navigation using bootstrap 4 with some css and jquery. It creates fancy side navigation with colorful hover.
From gosnippets.com
Bootstrap 4 sidebar menu responsive GoSnippets Bootstrap Responsive Side Menu With Submenu Responsive side menu with bootstrap 5.side menu is a navigation component providing a clear way for navigating complex websites with lots. It creates fancy side navigation with colorful hover. Yet another bootstrap code snippet to create a sidebar menu with submenu. Today i’d like to show you how to create a collapsible html sidebar navigation using bootstrap 4 with some. Bootstrap Responsive Side Menu With Submenu.
From www.youtube.com
Bootstrap 4 Sidebar Menu Responsive with Sub menu Create Responsive Bootstrap Responsive Side Menu With Submenu Responsive side menu with bootstrap 5.side menu is a navigation component providing a clear way for navigating complex websites with lots. Some placeholder content in a paragraph below the heading and date. Yet another bootstrap code snippet to create a sidebar menu with submenu. It creates fancy side navigation with colorful hover. List group item heading wed. // or close. Bootstrap Responsive Side Menu With Submenu.
From morioh.com
Responsive Dropdown Sidebar Menu using HTML CSS and JavaScript Bootstrap Responsive Side Menu With Submenu It creates fancy side navigation with colorful hover. Today i’d like to show you how to create a collapsible html sidebar navigation using bootstrap 4 with some css and jquery. Make submenus visible by added display:block when mouse. Some placeholder content in a paragraph below the heading and date. List group item heading wed. Responsive side menu with bootstrap 5.side. Bootstrap Responsive Side Menu With Submenu.
From jsmithmoore.com
Bootstrap sidebar menu with submenu on hover Bootstrap Responsive Side Menu With Submenu Yet another bootstrap code snippet to create a sidebar menu with submenu. Some placeholder content in a paragraph below the heading and date. Responsive side menu with bootstrap 5.side menu is a navigation component providing a clear way for navigating complex websites with lots. List group item heading wed. Today i’d like to show you how to create a collapsible. Bootstrap Responsive Side Menu With Submenu.
From jsmithmoore.com
Bootstrap sidebar menu with submenu on hover Bootstrap Responsive Side Menu With Submenu Some placeholder content in a paragraph below the heading and date. It creates fancy side navigation with colorful hover. Responsive side menu with bootstrap 5.side menu is a navigation component providing a clear way for navigating complex websites with lots. Today i’d like to show you how to create a collapsible html sidebar navigation using bootstrap 4 with some css. Bootstrap Responsive Side Menu With Submenu.
From www.codehim.com
Bootstrap 4 Sidebar Menu Responsive Template — CodeHim Bootstrap Responsive Side Menu With Submenu Yet another bootstrap code snippet to create a sidebar menu with submenu. Today i’d like to show you how to create a collapsible html sidebar navigation using bootstrap 4 with some css and jquery. It creates fancy side navigation with colorful hover. Some placeholder content in a paragraph below the heading and date. List group item heading wed. Make submenus. Bootstrap Responsive Side Menu With Submenu.
From cookinglove.com
Bootstrap responsive navigation menu Bootstrap Responsive Side Menu With Submenu Responsive side menu with bootstrap 5.side menu is a navigation component providing a clear way for navigating complex websites with lots. // or close to 0px to inner ul submenu. List group item heading wed. Make submenus visible by added display:block when mouse. Some placeholder content in a paragraph below the heading and date. Yet another bootstrap code snippet to. Bootstrap Responsive Side Menu With Submenu.
From mobirise.com
Bootstrap Responsive Menu with Submenu Bootstrap Responsive Side Menu With Submenu Yet another bootstrap code snippet to create a sidebar menu with submenu. Make submenus visible by added display:block when mouse. List group item heading wed. Responsive side menu with bootstrap 5.side menu is a navigation component providing a clear way for navigating complex websites with lots. It creates fancy side navigation with colorful hover. Some placeholder content in a paragraph. Bootstrap Responsive Side Menu With Submenu.
From bitrix.informator.ua
Free Bootstrap Template With Drop Down Menu Printable Templates Bootstrap Responsive Side Menu With Submenu Today i’d like to show you how to create a collapsible html sidebar navigation using bootstrap 4 with some css and jquery. Yet another bootstrap code snippet to create a sidebar menu with submenu. Some placeholder content in a paragraph below the heading and date. It creates fancy side navigation with colorful hover. Responsive side menu with bootstrap 5.side menu. Bootstrap Responsive Side Menu With Submenu.
From www.codehim.com
Bootstrap Vertical Menu with Submenu on Click — CodeHim Bootstrap Responsive Side Menu With Submenu It creates fancy side navigation with colorful hover. Some placeholder content in a paragraph below the heading and date. Today i’d like to show you how to create a collapsible html sidebar navigation using bootstrap 4 with some css and jquery. // or close to 0px to inner ul submenu. Responsive side menu with bootstrap 5.side menu is a navigation. Bootstrap Responsive Side Menu With Submenu.
From www.youtube.com
Create Responsive Multilevel Dropdown menu in bootstrap 5 Nested Bootstrap Responsive Side Menu With Submenu It creates fancy side navigation with colorful hover. Yet another bootstrap code snippet to create a sidebar menu with submenu. // or close to 0px to inner ul submenu. Some placeholder content in a paragraph below the heading and date. Make submenus visible by added display:block when mouse. List group item heading wed. Responsive side menu with bootstrap 5.side menu. Bootstrap Responsive Side Menu With Submenu.
From jsmithmoore.com
Bootstrap sidebar menu with submenu on hover Bootstrap Responsive Side Menu With Submenu // or close to 0px to inner ul submenu. It creates fancy side navigation with colorful hover. Responsive side menu with bootstrap 5.side menu is a navigation component providing a clear way for navigating complex websites with lots. Some placeholder content in a paragraph below the heading and date. Today i’d like to show you how to create a collapsible. Bootstrap Responsive Side Menu With Submenu.
From jsmithmoore.com
Bootstrap sidebar menu with submenu on hover Bootstrap Responsive Side Menu With Submenu It creates fancy side navigation with colorful hover. List group item heading wed. Yet another bootstrap code snippet to create a sidebar menu with submenu. Some placeholder content in a paragraph below the heading and date. Make submenus visible by added display:block when mouse. Today i’d like to show you how to create a collapsible html sidebar navigation using bootstrap. Bootstrap Responsive Side Menu With Submenu.
From www.youtube.com
Responsive Side Navigation Bar With SubMenu Using HTML And CSS YouTube Bootstrap Responsive Side Menu With Submenu Some placeholder content in a paragraph below the heading and date. Yet another bootstrap code snippet to create a sidebar menu with submenu. Responsive side menu with bootstrap 5.side menu is a navigation component providing a clear way for navigating complex websites with lots. Make submenus visible by added display:block when mouse. List group item heading wed. It creates fancy. Bootstrap Responsive Side Menu With Submenu.
From www.youtube.com
Bootstrap 4 sidebar menu with submenu responsive with code 2018 YouTube Bootstrap Responsive Side Menu With Submenu Make submenus visible by added display:block when mouse. List group item heading wed. Today i’d like to show you how to create a collapsible html sidebar navigation using bootstrap 4 with some css and jquery. It creates fancy side navigation with colorful hover. Some placeholder content in a paragraph below the heading and date. Responsive side menu with bootstrap 5.side. Bootstrap Responsive Side Menu With Submenu.
From jsmithmoore.com
Bootstrap sidebar menu with submenu on hover Bootstrap Responsive Side Menu With Submenu List group item heading wed. It creates fancy side navigation with colorful hover. // or close to 0px to inner ul submenu. Responsive side menu with bootstrap 5.side menu is a navigation component providing a clear way for navigating complex websites with lots. Some placeholder content in a paragraph below the heading and date. Make submenus visible by added display:block. Bootstrap Responsive Side Menu With Submenu.
From www.youtube.com
Bootstrap 4 sidebar menu with submenu responsive with code 2018 YouTube Bootstrap Responsive Side Menu With Submenu Responsive side menu with bootstrap 5.side menu is a navigation component providing a clear way for navigating complex websites with lots. Yet another bootstrap code snippet to create a sidebar menu with submenu. Today i’d like to show you how to create a collapsible html sidebar navigation using bootstrap 4 with some css and jquery. List group item heading wed.. Bootstrap Responsive Side Menu With Submenu.
From www.youtube.com
Bootstrap 4 Sidebar Menu Responsive with Sub menu YouTube Bootstrap Responsive Side Menu With Submenu It creates fancy side navigation with colorful hover. Yet another bootstrap code snippet to create a sidebar menu with submenu. Today i’d like to show you how to create a collapsible html sidebar navigation using bootstrap 4 with some css and jquery. Some placeholder content in a paragraph below the heading and date. // or close to 0px to inner. Bootstrap Responsive Side Menu With Submenu.